HOW WEB SITES ARE CREATED
Step 1 – Identification of the requirements for a new website
The project team, together with the site owner, clarifies the requirements for the new Internet resource. The expectations of the owner must take into account the expectations of the potential user of the service. It is necessary to look the created project from the point of view of the visitor of the website and try to answer the following questions:
- why should such a user visit our page,
- what information he will find on it,
- how can he use this information?
At this stage, we need to understand who will be the user of the site, as if to see the average user of the website all the time during the next stages of its creation.
It is also essential to make specifications of all the technical solutions needed to achieve the goal. For example, the expected number of users visiting a web page should be calculated in such a way that, depending on this number, it would be possible to offer appropriate server solutions to ensure the necessary site performance.
Step 2 – Definition of the content of websites

At this stage, it is important to determine what kind of information will be on the site and its amount. Also it is necessary to decide which sections of the site will be editable, and which will contain unchanged information.
- texts
- Graphic materials
- photographs
- elements for downloading (.pdf, .doc, .xls, .ppt ...)
- video files (.mov, .flv, .wmv, .avi, .ogg, youtube)
The above materials should be sorted by the appropriate categories, and the files should be given names corresponding to their content. Quality and logical division of materials greatly influence the timing of the service commissioning. If the materials that have to be placed on the Internet page are properly sorted, then during the next stage (step 3) it will be much easier to define logical sections of the service.
Division of materials also affects the traffic generated by the service. If large graphic files or films are to be placed on the page, then other hosting solutions will have to be used for such a page, which differ from solutions designed for sites where small texts and few photographs will be placed.
Step 3 - Designing of logical structure of the content
The logical structure of the content is a scheme that helps place the information in such a way that it is readable for the potential user of the website. The site owner must decide on the priorities of the service sections. If a product catalog or a section of tenders is the most important on the page, this should be indicated.

The project of the logical structure also presents the ways which the user of the website can follow. The project represents only the main ways, but this, of course, does not exclude the possibility of moving over the content of the site using the links specified in its content, and ability to find the necessary information using the site's search engine.
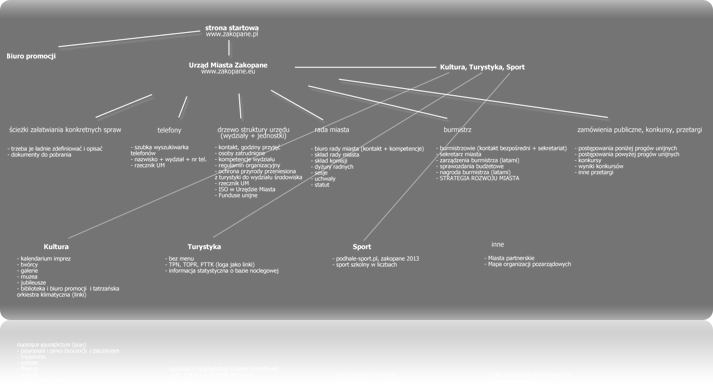
Step 4 - Website logical structure designing
 The project of the logical structure of the website is the transfer of the content structure (step 3) to specific elements of the Internet page. Depending on the priorities defined in the previous step, the importance of the individual elements, they must occupy the corresponding space in the site's logical structure.
The project of the logical structure of the website is the transfer of the content structure (step 3) to specific elements of the Internet page. Depending on the priorities defined in the previous step, the importance of the individual elements, they must occupy the corresponding space in the site's logical structure.
It is necessary to find the appropriate place for identification signs of institutions and organizations (logos), place existing content, provide a place for content that will appear in the future, and remember to leave free space in such a way that the web page could “breathe”.
You can also define so-called starting points, that is, from 3 to 5 of the most important things for which users will visit our website, and present these things graphically.
The project of the logical structure of the website is made in gray colours, which helps during the space and elements placement analysis of the page. At this stage, the background or font color does not matter. We are just preparing the appropriate location for content.
A rigid block type space planning is not mandatory for the subsequent graphic design of the page, in which roundings and gradients can appear, leveling the sense of the system column structure.
You should pay attention to those places of the project, in which more content will be added in the future. The project should be "stretchable", and depending on the amount of content on the site, it will be longer, less often - wider.
Step 5 - Creating a graphic design project

To create a graphic design project, a designer should familiarize himself with the company's visual identification system or, in its absence, in conjunction with the website owner, select the colors, fonts and other graphic elements (photographs, icons) appropriate for a particular site.
Further, specific graphic elements are superimposed on the design of the website's logical structure (step 4).
| logical structure of the site logo colors fonts photographs + icons ---------------------------- graphic design |
Usually the site should have 2 to 3 main colors. These colors appear in the titles, menu items, links in the text, navigation elements. Other colors may appear on photos or icons; however, they should not suppress other page elements.
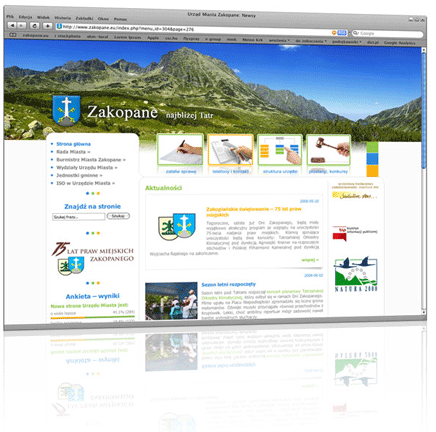
Step 6 – Content location
The finished project is “cut” into smaller elements, so that each icon or banner constitutes a separate graphic file. These files are then added to a functional (HTML) website. Temporary texts are replaced with the target information to be found on the site.
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit. In pulvinar venenatis leo. Mauris id odio nec ante posuere lacinia. Suspendisse dui. Aliquam erat volutpat. Maecenas posuere, erat sed convallis aliquet, lacus sapien dictum magna, ac vulputate urna odio at dolor. Maecenas lorem arcu, pharetra id, viverra non, elementum id, nisi. | |
W dziale "Co możemy dla Ciebie zrobić?" prezentujemy Państwu informacje o usługach serwisowych oferowanych przez naszą firmę, jak również o outsourcingu i rozwiązaniach sieciowych. Jeśli są zainteresowani Państwo stroną internetową, którą można samodzielnie uaktualniać, informacje na ten temat także odnajdą Państwo w tym dziale. W tym samym dziale znajdują się również informacje nt. integracji oprogramowania autorskiego z zewnętrznymi aplikacjami. |
At this stage, the site is hosted on the local development server, where you can peep the process of more new content appearing every hour on the site. Depending on the capacity of the page and the quality of the materials for location, this process may take longer or shorter. When the site has the appropriate amount of materials, you can transfer it to a permanent server and demonstrate it to the entire world.
Sales department: +48 12 656 51 58 int.45, e-mail: sprzedaz@escsa.pl



